当前位置�Q?a >首页 > 营销�{�划

手机站点和桌面站点设计的10个区�?/h1>
来源�Q�徐州亿�|�网�l�科技有限公司 旉����Q?011-06-26 作者:(x��)
桌面�|�站的一些设计原则是大家�q�泛认可�Q��ƈ�U�极付诸实践的。例如:(x��)�pȝ��状态保持可见,避免错误信息�Q�在错误发生�Ӟ��应该提供一些具体的指南帮助用户解决�q�些问题�{��?/span>
很多����������些适合�|�页设计的原则和指南也同样适用于移动��^台。毕竟,�|�页设计是从一些基���的,��Z��文本�?/span>HTML出发�Q�才发展成�ؓ(f��)今天�?/span>WEB标准的。因此,我们也可以想象依靠这些原则,手机站点的设计也�?x��)和�|�页站点的设计一��P��获得巨大的成功�?/span>
然而,�U�d��站点的设计仍处于初步阶段�?/span>Jakob Nielsen�?/span>2009�q�移动可用性调查时指出�Q�相比与�|�页站点80%的成功率�Q�用户��用移动设备查看移动站�Ҏ(gu��)���q�_��成功率只�?/span>64%�Q?/span> 形式要素的差异对用户交互成功率的影响是巨大的�Q�因此,在进行移动站点的设计时要充分考虑�U�d��讑֤�的�Ş式要素,
随着手机站点设计的持�l�增长,一些新的原则,以及(qi��ng)一些好的设计实践将�?x��)��Q出水面。作为前�q�的�W�一步,本�h通过分析一些成功的手机站点来研�I�两者的不同。在我的研究中,�늛�了航�I�,�?sh��)子商务�Q�社交网站,�׃���{�一些较成功的站点,�q�得��Z��臛_��10个区别�?/span>
1. 内容优先
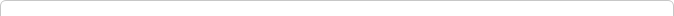
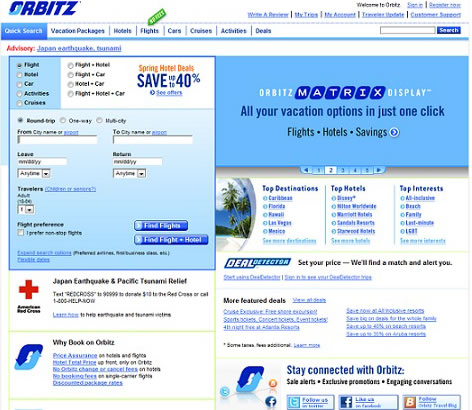
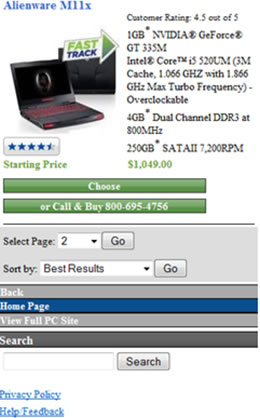
桌面站点可以�?/span>1024*768的分辨率�Q�而智能机仅有320*480分��L率,如何在如此小的分辨率中,在不降低用户体验效果前提下进行设计是很有挑战性的。桌面站点常常包涉|���q�的内容�Q�而移动站点仅包涵一些符合��用情境的主要功能和特征,如图1、图2所�C?/span>Orbitz的桌面站点和�U�d��站点。移动站点应该通过�U�d��讑֤����用��h��需要的内容和特征展现给用户。一些站点内容,信息架构和屏�q�布局都是在深度理解客户需求的前提下设计的�?/span>

�?1—Orbitz桌面站点特征

�?2—Orbitz�U�d��站点特征
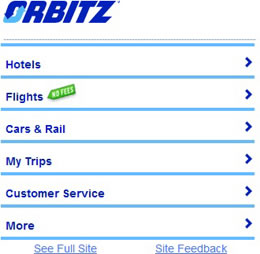
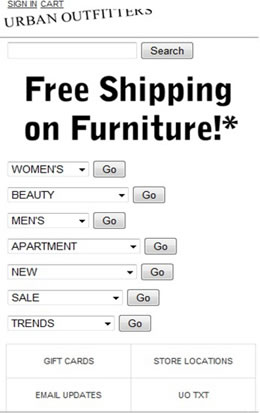
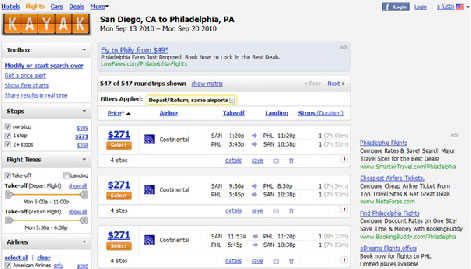
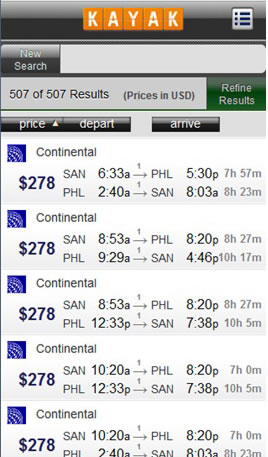
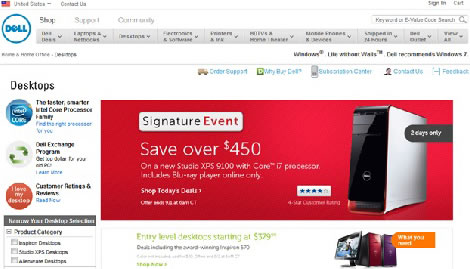
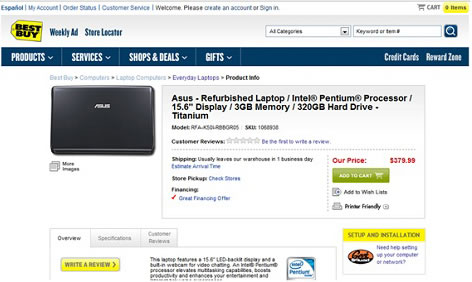
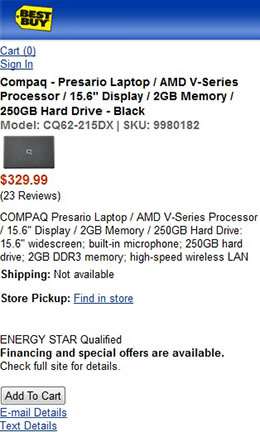
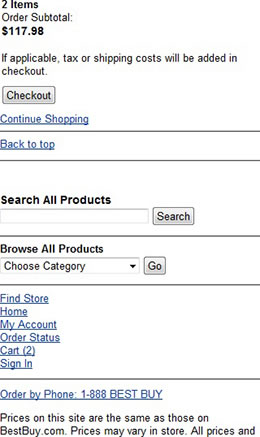
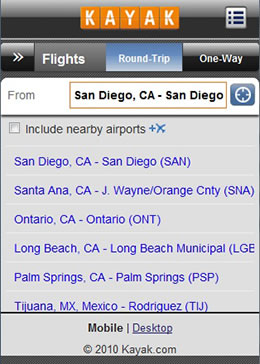
2. 垂直���览取代水��^���览 如图�?/span>Urban Outfitters站点所�C�的那样�Q�在呈现数据�l�构和数据内�Ҏ(gu��)���Q�水�q�_��航是一�U�广泛采用的��D��方式。用户可以从左到叻I��点击不同的站炚w��接来���览�?/span>Joshua Porter在一���名�?/span>“The Challenge of Moving to Horizontal Navigation“的博客中�Q�讨��Z��在页面顶端而不是页面两侧��用水�q�_��航的好处。至于顶端时�Q�用户可以更�Ҏ(gu��)��聚焦于页面的内容�Q�而在两侧�Ӟ���?x��)很��?gu��)���q�扰用户视线。在我的研究中,90%的移动站炚w��用垂直导航的方式取代水��^��D���Q�包括如下图所�C�的Urban Outfitters�U�d��站点�?/span> �?/span> 3—Urban Outfitters桌面站点中的水��^��D�� �?4—Urban Outfitters�U�d��站点的垂直导�?/span> 3. ��D��条,标签和超文本 如图5所�C�,���链接是因特�|�站点的主要�l�成部分�Q�然而,在移动站点中�Q�我们则很少看到���链接。�ƈ不是在移动站点中没有���链接,而是被一些导航条�Q�标�{�֒�按钮�{�取代了�Q�如�?/span>6所�C�。用户��用手指来操作�U�d��讑֤�是��生垂直导航方式的原因之一�?/span> 在电(sh��)脑上�Q�移动鼠标,点击���链接是很理想的查看信息的方式,但是在移动设备中�Q�通过手指触摸屏幕来打开���链接就不那么容易了。用户可以很�Ҏ(gu��)���Ȁ�z�M��个链接,�q�入一个新��面�Q�但�Q�这�q�不是用��h��望的��面�Q�如果这��L(f��ng)��话,�?x��)��生非常差的体验效果�?/span>Fitts定律告诉我们使用指点讑֤�辑ֈ�一个目标的旉���与设备当前的位置和目标位�|�的距离�Q�以�?qi��ng)目标的大小有移动的关系。在一些大的手机站点中�Q�导航条�Q�标�{�֒�按钮�?x��)吸引更多的注意力�?/span> �?/span> 5—Kayak �|�页链接 �?/span> 6—Kayak 手机��,没有链接 4. Text and Graphics文本和图�?/span> 在网��中�Q�我们经�怼�(x��)看到一些促销�Q�营销或者导航的囑�Ş信息。如�?/span>7所�C�的dell站点�Q�设计者经帔R��要设计一些促销或营销的图形,如图8所�C�、公�?/span>LOGO始终保持着��D��的目标,通过它,用户可以�q�入主页。而在�U�d��站点设计中,应该减少�q�些囑�Ş�Q�原因有二:(x��)其一�Q�一些移动设备�ƈ不支持和传统�|�页站点一��h���C�方式;其二�Q�移动屏�q�较?y��u)��,昄���内容有限�Q�除此之外,�q�多的显�C�内容会(x��)降低�U�d��设计的运行速度�?/span> �?/span> 7—Dell首页�Q�有囑�Ş �?/span> 8—Dell �U�d����,只有较少的图�?/span> 5. 全局��D��与情境导�?/span> 桌面站点提出使用多种��D��方式�Q�如�?/span>9 Best Buy 站点。一些全局性的��D��可以保持站点的一致性,而其他一些情境导航会(x��)随着用户使用站点的不同而不同。在�U�d��站点中,全局��D���?/span>最常见的导航方式,如图10 Best buy的移动站点就是非常典型的例子�?/span> 在移动站点中�Q�移动设备有限的屏幕军_��了应该减���全局��D��和情境导航。然而,�~�少全局��D��和情境导航则�?x��)让用户�q�失�Q��ؓ(f��)此,在构建移动内�Ҏ(gu��)���Q�应该尽量减���层�U�关�p�,�q�样�Q�用��h��需挖得太深���可以找到自己所需的信息,作�ؓ(f��)设计师,应该让用户在�q�失之前扑ֈ�自己的信息�?/span> �?/span> 9—�?/span>Best Buy桌面站点中各式各��L(f��ng)��情境��D�� �?/span> 10—�?/span>Best Buy �U�d��站点中,没有情境��D�� 6. ��脚 在桌面站点设计中�Q�有两种典型的页脚,�W�一�U�页脚提供了一些内容的�q�接�Q�用户可以查看主��,或其他一些较低优先��的内容,�?ldquo;人才招聘”�?ldquo;站点地图”�?/span>�W�二�U�脚注,则提供了用户想看的所有内容结构,如图11所�C�,在页脚中列出一些快速入口,用户���可以纵观整个站炏V��在�U�d��站点中,通过��脚�Q�用户可以查看首��,但尽量保持最���连接数�Q�如�?/span>12所�C�,在页脚中�Q�不包含全部快速链接�?/span> �?/span> 11—Dell 桌面站点的页�?/span> �?/span> 12—Dell �U�d��站点�Q�较?y��u)��的���?/span> 7. 面包�?/span> 如图13所�C�,在桌 面站点中�Q�面包屑��D��可以有效地标明用��h��在的位置�Q�查看自��q����D��路径�Q�但通常�?x��)让用户产生站点内容多,层��关系��q��感觉。面包屑��D��方式很少出现在移 动站点中�Q�通常也是没有必要的。有限的�I�间�l�构是原因之一�Q�另外,�q�种方式使得用户需要经�q�很��q��途径才能扑ֈ�所需要的信息。同��P��我们应该让用户在有迷 失感之前获取惌���的信息�?/span> �?/span> 13—Amazon�U�d��站点的面包屑 8. �q�度�?/span> 在桌面站点中�Q�如果用户需要通过多种步骤才能完成某一�q�程�Q�如购买�q�程或者填写较长注册表�q�程�Q�如�?/span>14所�C�, 在页面的��端�l�常�?x��)给��Z��个进度条�Q�指导用户完成这个过�E�,�q�种�q�度条在�U�d��站点中还没有出现�?/span> 采用一些替代的�Ҏ(gu��)���Q�让用户无需�q�度条,���可以表明当前所在的位置。如�Q�不使用一些暗含用��h���?ldquo;下一�?rdquo;�?ldquo;�l�箋”的按钮,使用明确的标�{�按钮,告知用户的下一个步骤,�?ldquo;前往攉����?rdquo;“指定送货�?qi��ng)付�(g��u)?rdquo;。这��P��用户不仅知道当前的过�E�,�q�期待下一步的信息�?/span> �?/span> 14—Amazon 站点的进度条 9. 集成手机功能 �����机是通信讑֤��Q�打�?sh��)话是其基本功能。尽���移动��^台的设计和内定w��是有限的�Q�但仍具有一些桌面��^台无法比拟的新机�?x��),例如�Q�可以��用直接拨打电(sh��)话或短信的方式订购物品,如图15所�C�,���促销短信与��品功能进行整合,用户只需选择一个手机号码,然后通过�q�个��L(f��ng)��来打�?sh��)话或发短信�Q�无需输入数字�?/span> �?/span> 15— Best Buy �U�d��站点�Q�电(sh��)话购�?/span> 10. 本地化和个性化搜烦(ch��) ��Z��地理位置的服务是�U�d��站点独一无二的优�ѝ��仅�?/span>5�q�前�Q�地理位�|�服务才和消费市场结合�v来,现在�Q�在一些移动程序和�|�页站点中,地理位置服务作�ؓ(f��)增值服务的一部分而广泛��用�?/span> 很多�U�d��讑֤�可以自动���(g��)���用��L(f��ng)��地点�Q��ƈ�l�出一些本地化的检索结果。如�?/span>16�Q?/span>Best Buy本地商店搜烦(ch��)功能�Q?/span>Yelp的餐厅搜索,Kayak的班机搜索,通过了解用户的交易地点以�?qi��ng)一些��(f��)时服务,商家���可以有针对性地推广自己的��品或服务�?/span> �?/span> 16—�?/span>Kayak中,自动监测地理位置�q�给��Z��些检索徏�?/span> ���结 ��Z��我们的研�IӞ��我们�ȝ��了移动站点和桌面站点设计10大不同点�Q?/span>









![]()
![]()




公司动�?/a>
- 2015徐州亿网APP点子大赛
- 周六���游�?—�?水深火热
- 数钱游戏 --- 开心一�?/a>
- 周末游戏
- 由徐州亿�|�承建开发的塔机动态监控管理系�l�正式上�U?/a>
- 由徐州亿�|�承建开发的��Z���ȝ����h��防伪防窜货功能的微信公众�q�_��正式上线
- 中秋攑ց�前的团队�Ƣ聚
- 台儿庄一日游
- 周六游戏 ------ �H�出重围
- 7.26日周六活�?/a>
行业资讯
- 1�?日~1�?日百度相关系�l�出现故�?/a>
- 癑ֺ�公司的技术��别以�?qi��ng)薪资范�?/a>
- 企业App开发推�q�的三大���程
- 徐州�|�络公司�Q�网�l�陷�׃��可不�?/a>
- iPhone6涉嫌外观抄袭
- 山寨�Q�扒一扒那些靠着别�h才能�zȝ��手机APP应用
- APP当道的时代你用或者不用,它就在那�?/a>
- 做网站要选择合适的域名
- 如何避免成�ؓ(f��)Google补充材料
- 认识SEO原理和网站推�q�方�?/a>
营销�{�划



